Getting Started with HTML5 Drag and Drop Part IV: Multiple Draggables and Multiple Droppables | Kevin Chisholm - Blog

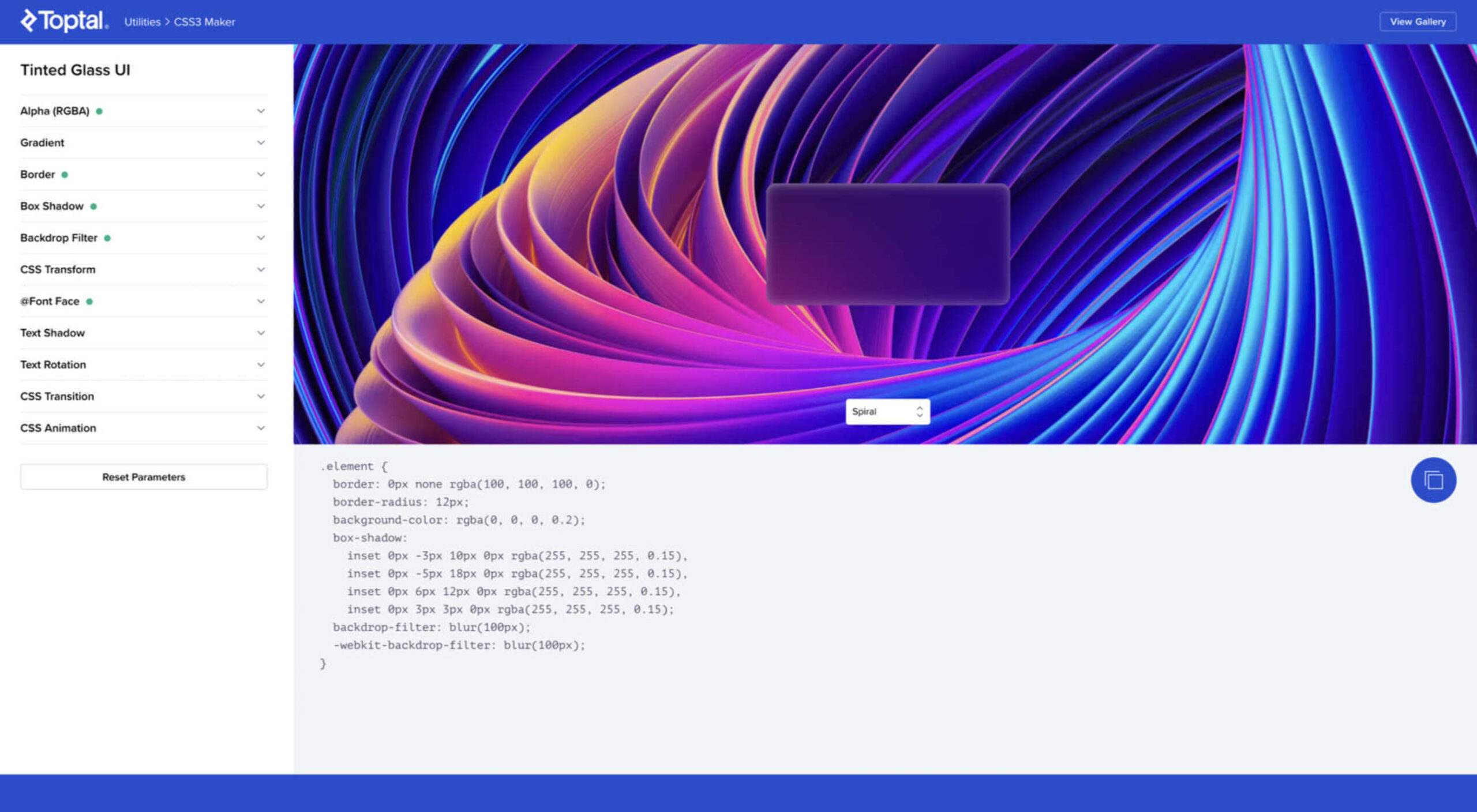
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

Programming For Beginner's Box Set: Learn HTML, HTML5 & CSS3, Java, PHP & MySQL, C# With the Ultimate Guides For Beginner's (Programming for Beginners in under 8 hours!): Wilson, T. J: 9781515046530: